Appearance
Illustration
Meaning and Message
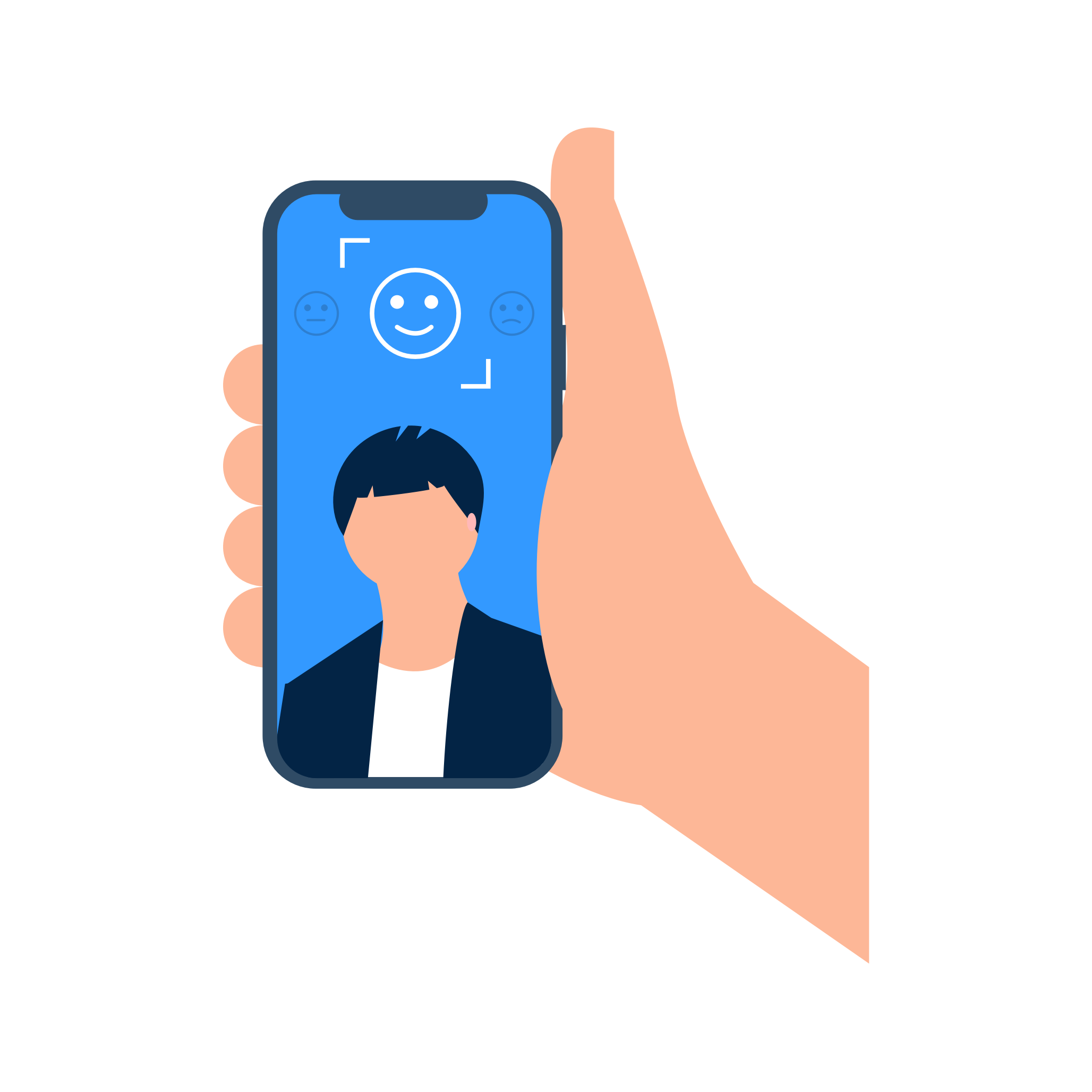
An illustration can both enhance the user experience and express Primerica’s visual language. Illustrations help to tell a story, clarify complex messages that are difficult to express with words, and show users how to perform an action.
Illustration Library
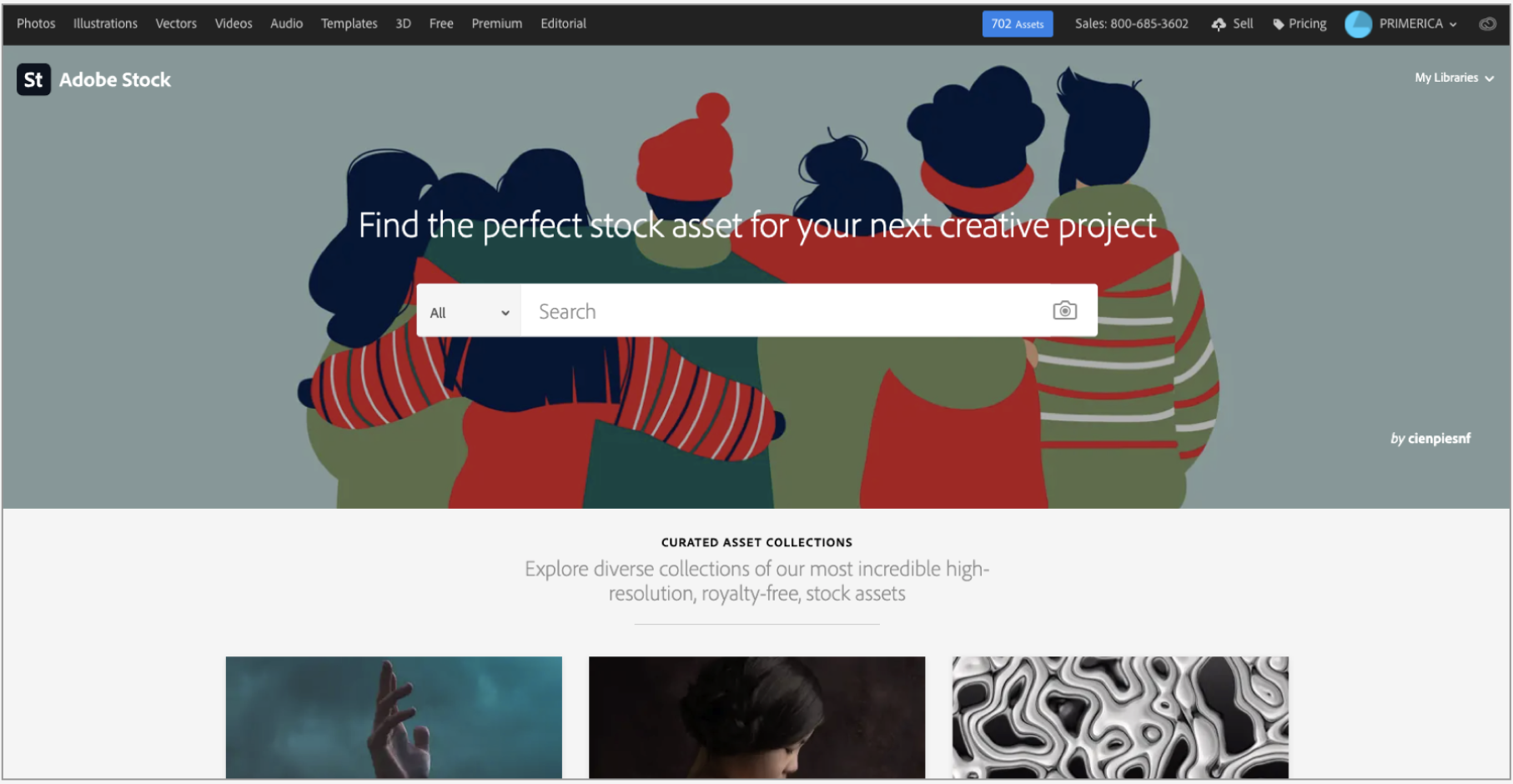
Adobe Stock Web Library
As a main illustration library for Primerica please refer to Adobe Stock.
Browse to find the quality illustrations that fit your messaging and create new exciting images to enhance Primerica’s user experience and brand. We recommend using pre-selected artists found on the “Style & Customization” section below.

Style & Customization
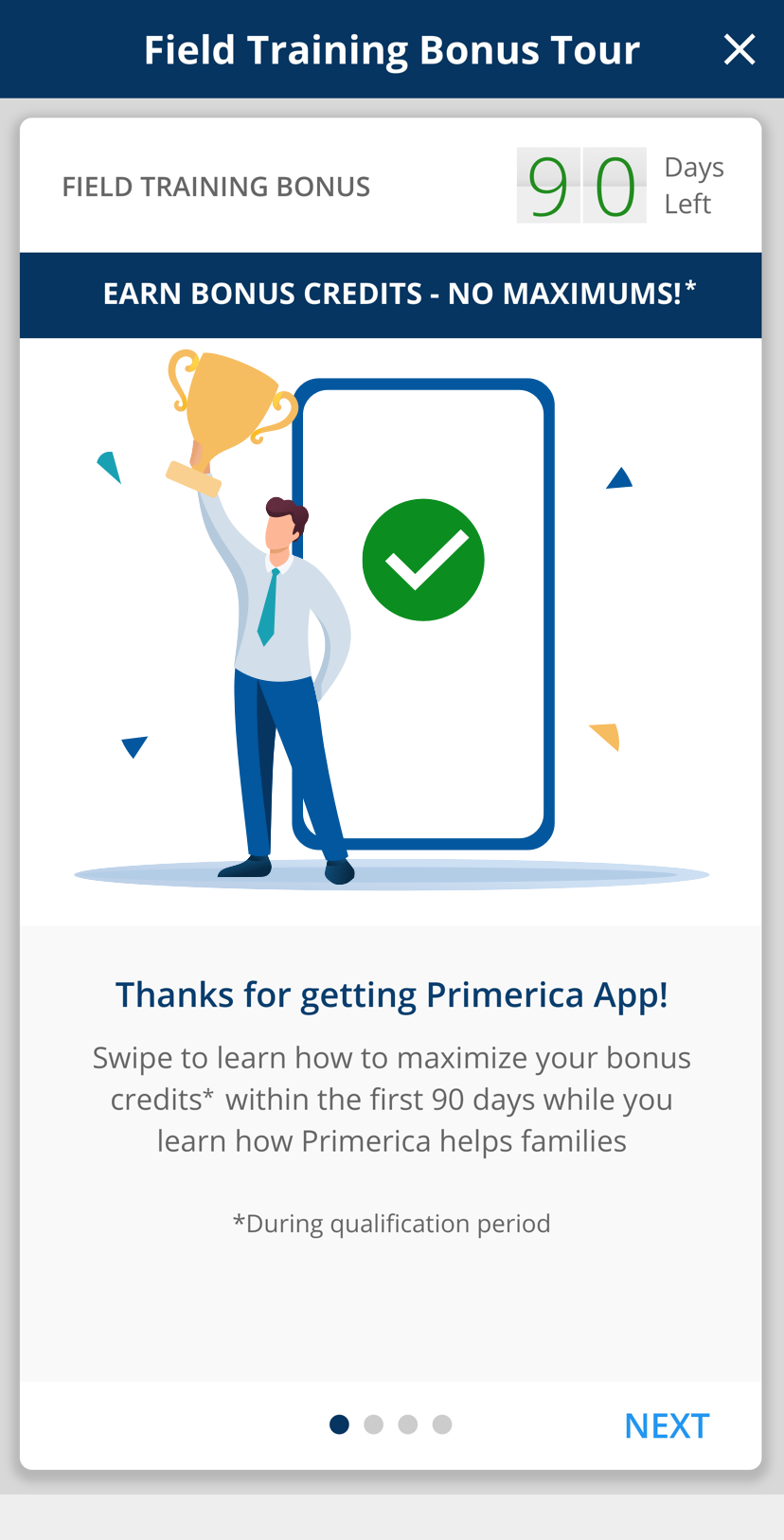
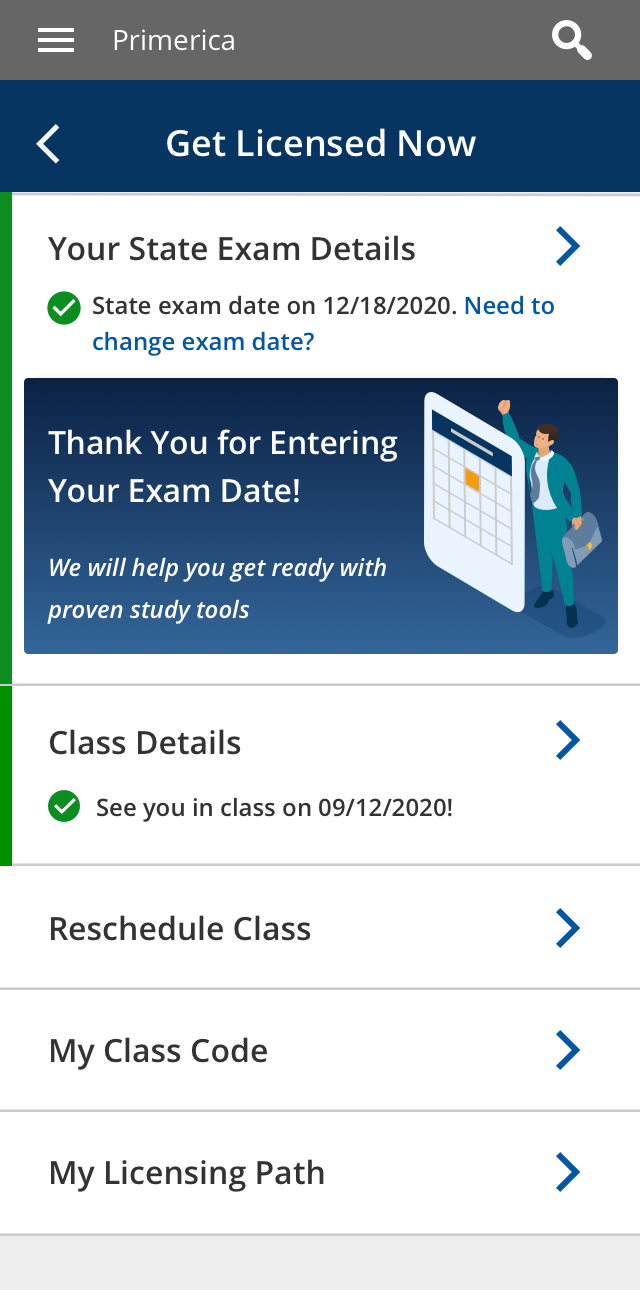
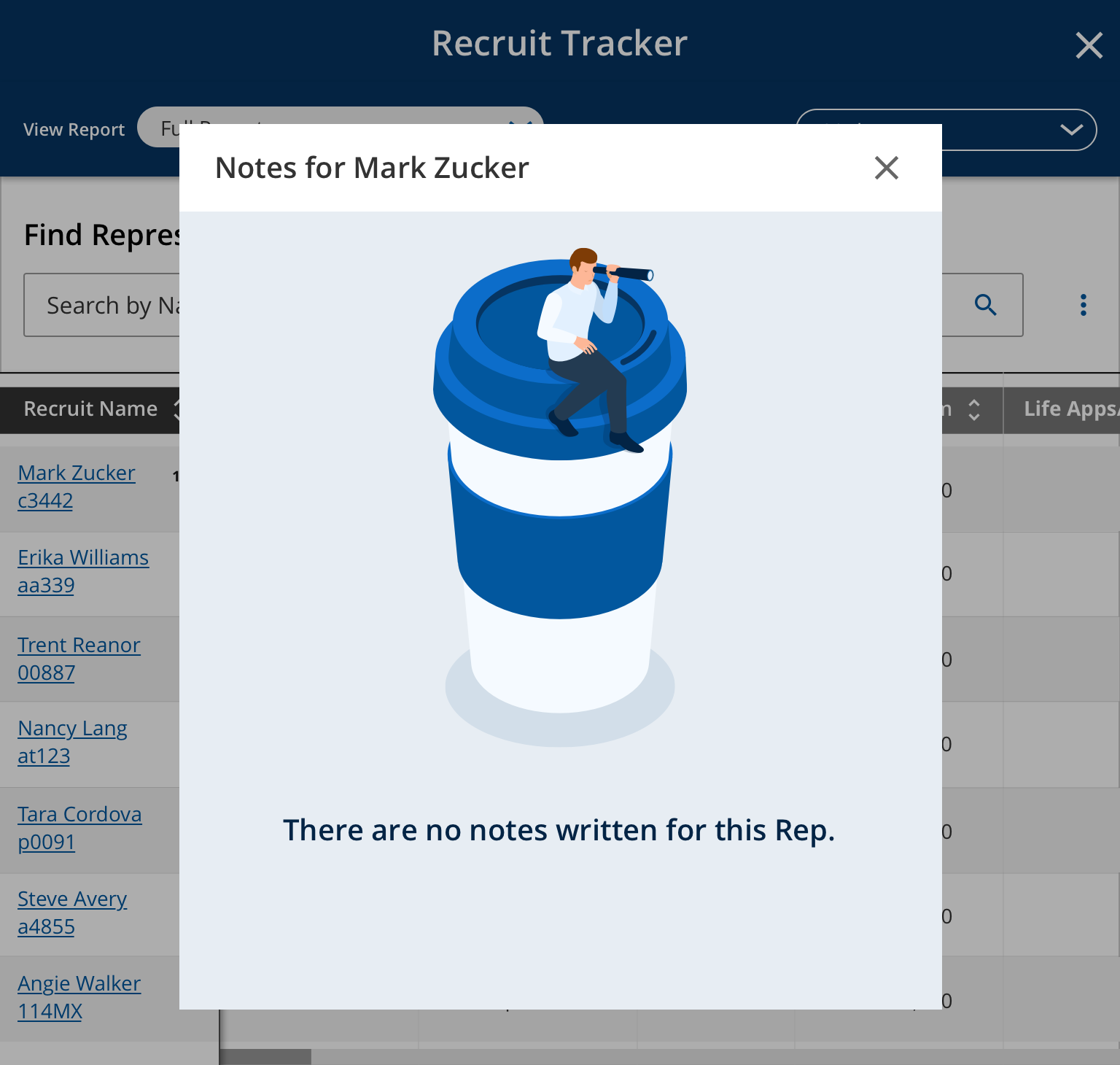
Adobe Stock provides a long list of different illustration artists. To create a consistent experience of Primerica Illustrations style that balances art and tech, we recommend using only illustrations created by the following artist: Elizaliv. These illustrations could be color customizable, combined, and modified to create new exciting images.
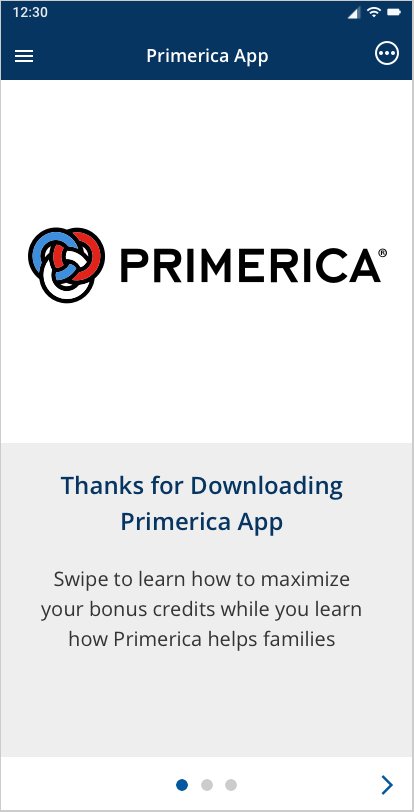
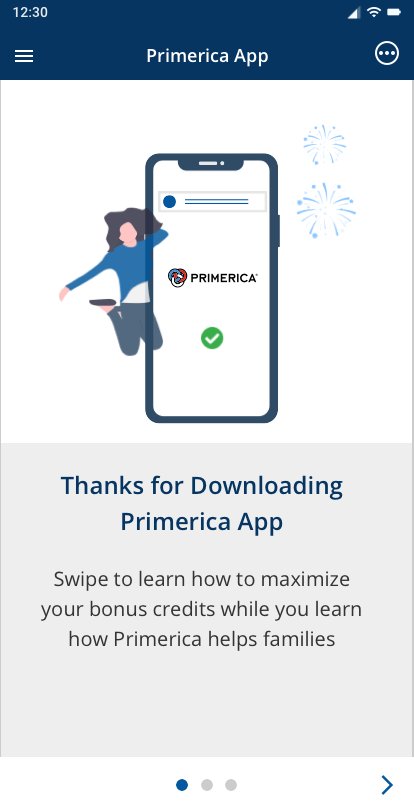
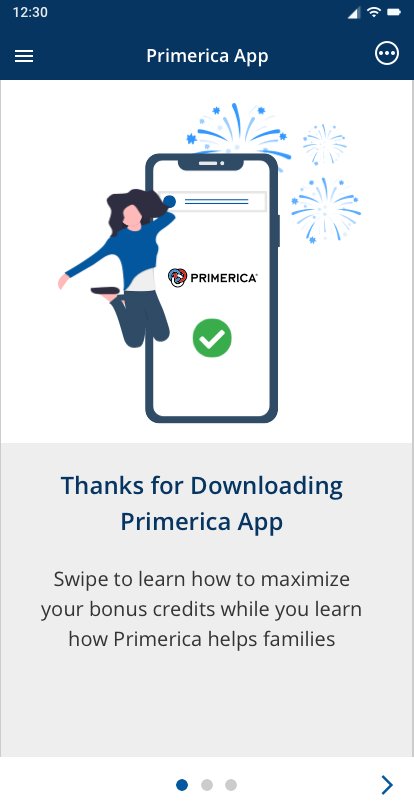
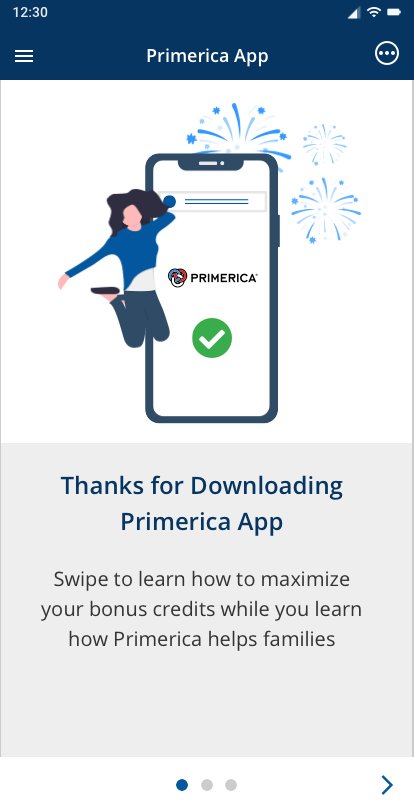
Example of Adobe Stock customized illustrations on Primerica product:



Illustration Colors
When customizing colors for illustrations, please refer to One X Primerica color palette, applying the same UI principles listed on each color category.
For example, in order of dominance, the more dominant color use on any illustration should be taken from the primary color palette, following by the neutral palette and accent palette. The use of semantic color will be allowed sparingly.








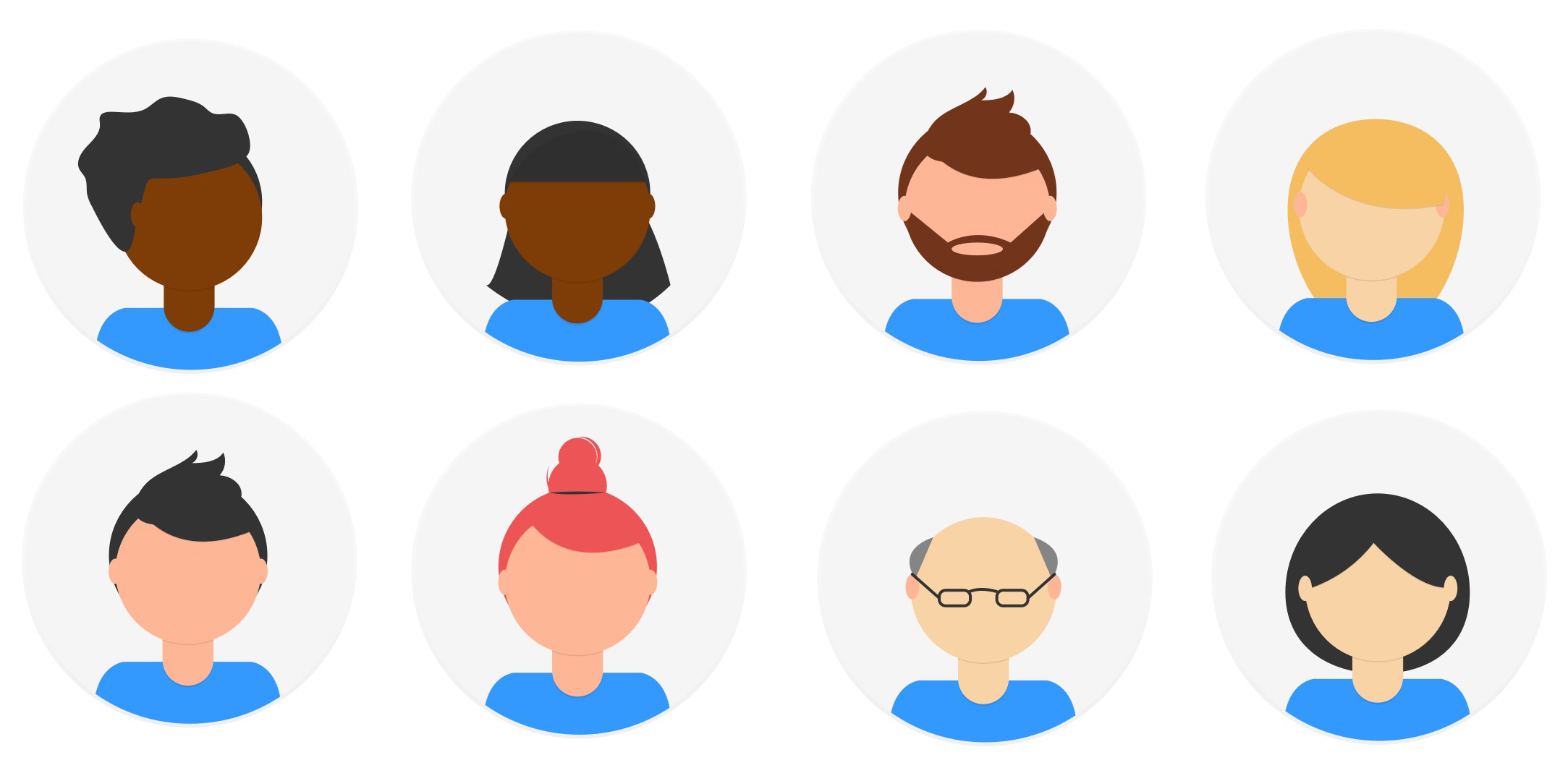
For characters skin colors please refer to the following skin tone palette:
Skin Tones
Beige
#f7d3a6
Porcelain
#FDB797
Almond
#BC7758
Espresso
#7E3C06
One X Skin tones color applied on characters:

Animating Illustrations
Custom Animations on Illustrations should be simple. Since Illustration takes time to be interpreted by the users, the animation style used should be subtle (X, Y position, rotation, scaling, and opacity).

Reusable Illustrations
Sketch and illustrator files with previous illustrations customized by the UX team will be available from the files on Sharepoint.

