Appearance
Iconography
Meaning and Message
When applied consistently, icons give clarity to navigation or messaging components. An Icon should never be used solely as a decoration and should correspond to an action. The PRIcons and Material Icons are fonts that contain symbols and glyphs instead of letters or numbers. Also, since the icons are part of a font, customization is easy with CSS. The icon used should be close, literal, and visual representation. Abstract use of icons should be avoided to lessen confusion by a user.
Icons are divided into two groups:
- Decorative - Icons used to enhance the understanding of a text element through visual representation.
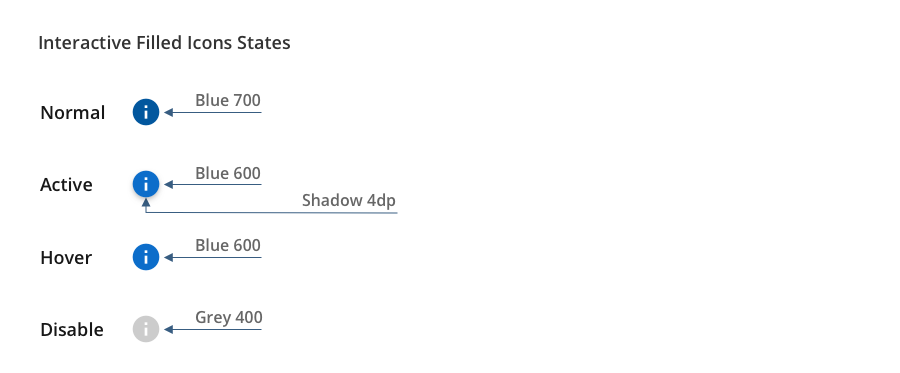
Interactive - Icons that are used as the sole element to complete an action or initiate a change. They do not appear in conjunction with text or any other element. When interactive icons are in an active state (i.e being clicked or tapped), they have a shadow behind them and slight change on color.

Material Design Icons
OneX Design System uses Material Design Icons or also known as Google's Material Symbols in Primerica digital products. When icons are used in context of specific component or patterns, specs will be provided for those scenarios.
Rules
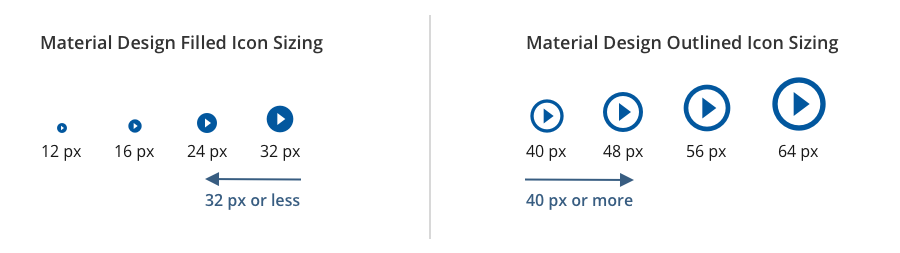
- Filled icons will be used by default on sizes from 40 px size and under, as they provide quicker scannability.
Outlined icons could be use are on sizes from 40 px and up, as they will be mainly decorative icons.

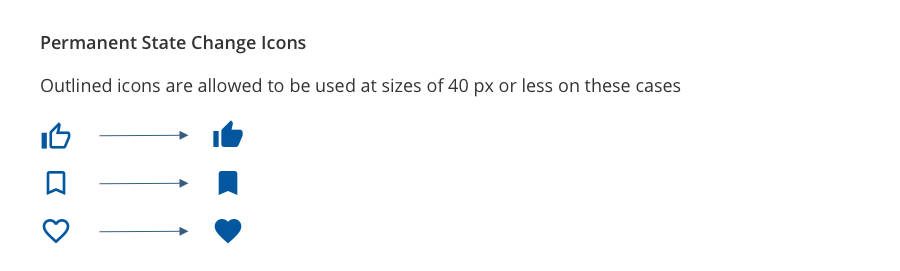
Occasionally, outlined icons might be used as the default (40 px or less) state if the purpose of the icon is to visually mark or communicate a permanent state change, even after the user is done interacting with that icon. Examples include, ‘Bookmarked” pages, “Like” or “ Dislike” Icons. These remain filled after the user the has already interacted with them, and they are used as a visual marker.

PRIcons
PRIcons are icons designed specifically for Primerica products. The use of PRIcons will be dictated by individual products and should only be used within the products they are intended.
PRIcons-cal-edit
PRIcons-apps
PRIcons-Okta
PRIcons-Prospects_Icon
PRIcons-engage-90
PRIcons-on-demand
PRIcons-securities-licensing
PRIcons-excel
PRIcons-Signature
PRIcons-schedule
PRIcons-History
PRIcons-RegisterDownlines
PRIcons-SearchDownlines
PRIcons-POL
PRIcons-senior-healthcare
PRIcons-LifeLicensingGuide
PRIcons-Sprinklr_Icon
PRIcons-call-split
PRIcons-local-library
PRIcons-filter-list
PRIcons-megaphone
PRIcons-icon-globe
PRIcons-ftb-menu
PRIcons-promoIcon
PRIcons-graduation-cap
PRIcons-temp-license
PRIcons-email
PRIcons-ftb-collect
PRIcons-ftb-licensing
PRIcons-Payment-Ctr
PRIcons-coc
PRIcons-feedback-help
PRIcons-support-feedback
PRIcons-fast-start-bonus
PRIcons-license-path
PRIcons-new-rep-reward
PRIcons-pfn
PRIcons-circle-full
PRIcons-delete-content-for-rep
PRIcons-life-license
PRIcons-my-contacts
PRIcons-pass-now
PRIcons-calendar1
PRIcons-add-licensing-contact
PRIcons-my-activity
PRIcons-pass-now1
PRIcons-recruit-tracker
PRIcons-training
PRIcons-delete-favorite
PRIcons-upload-video-messages
PRIcons-support-contacts
PRIcons-switch-user
PRIcons-view-orientation
PRIcons-add-favorites
PRIcons-add-content
PRIcons-ez-key-new
PRIcons-iba
PRIcons-ez-key
PRIcons-90day-tracker-logo
PRIcons-hide
PRIcons-show
PRIcons-select-one
PRIcons-e-roster
PRIcons-class-code
PRIcons-personal-standing
PRIcons-id-theft-deterrent
PRIcons-light-bulb
PRIcons-air-calculator
PRIcons-trend-report
PRIcons-email-uplines
PRIcons-documents
PRIcons-grab-n-move
PRIcons-passcode
PRIcons-share-delegate
PRIcons-text-talkbubble
PRIcons-down
PRIcons-save-disk
PRIcons-up-down
PRIcons-up
PRIcons-glove-empty
PRIcons-glove-full
PRIcons-license-back
PRIcons-license
PRIcons-az-za-sort
PRIcons-filter-sort
PRIcons-success-tracker-home
PRIcons-bookmark
PRIcons-marker
PRIcons-checkbox-square
PRIcons-checkbox-square-empty
PRIcons-compliance
PRIcons-flag
PRIcons-reports
PRIcons-delete-trashcan
PRIcons-exam-pass
PRIcons-fingerprint
PRIcons-id
PRIcons-info
PRIcons-share
PRIcons-study
PRIcons-upload
PRIcons-recruits
PRIcons-download-contact
PRIcons-turbo-app
PRIcons-transaction-details
PRIcons-reset-app
PRIcons-find-team
PRIcons-contact-support
PRIcons-challenge-score
PRIcons-unlink
PRIcons-link
PRIcons-auto
PRIcons-box
PRIcons-cake
PRIcons-check
PRIcons-check-sign
PRIcons-document
PRIcons-document-pdf
PRIcons-health
PRIcons-health-alt
PRIcons-legal
PRIcons-legal-alt
PRIcons-merge
PRIcons-newspaper
PRIcons-piggy-bank
PRIcons-post-it
PRIcons-post-it-alt
PRIcons-spark
PRIcons-split
PRIcons-sync-no
PRIcons-table
PRIcons-time
PRIcons-adjust
PRIcons-film
PRIcons-audio-file
PRIcons-camera-video
PRIcons-connectivity-problem
PRIcons-gallery
PRIcons-maple-leaf
PRIcons-microphone
PRIcons-paperclip
PRIcons-picture
PRIcons-refresh
PRIcons-sync
PRIcons-sync-problem
PRIcons-trophy
PRIcons-arrow-down
PRIcons-arrow-left
PRIcons-arrow-right
PRIcons-arrow-up
PRIcons-ban-circle
PRIcons-bell
PRIcons-calculator
PRIcons-calculator-dream
PRIcons-calculator-loan
PRIcons-calculator-savings
PRIcons-calendar
PRIcons-calendar-add
PRIcons-calendar-sync
PRIcons-camera
PRIcons-chevron-down
PRIcons-chevron-left
PRIcons-chevron-right
PRIcons-chevron-up
PRIcons-circle-empty
PRIcons-cog
PRIcons-columns
PRIcons-comment
PRIcons-contact
PRIcons-contact-manager
PRIcons-dashboard
PRIcons-decrease
PRIcons-decrease-condensed
PRIcons-downline-sign
PRIcons-earphone
PRIcons-earphone-empty
PRIcons-envelope
PRIcons-erase
PRIcons-exclamation-sign
PRIcons-filter
PRIcons-fna
PRIcons-grip
PRIcons-group
PRIcons-home
PRIcons-increase
PRIcons-increase-condensed
PRIcons-info-sign
PRIcons-investments
PRIcons-life-family
PRIcons-lock
PRIcons-logo-mark
PRIcons-log-out
PRIcons-map-marker
PRIcons-menu-navigation
PRIcons-menu-utilities
PRIcons-menu-utilities-alt
PRIcons-minus-sign
PRIcons-navigate
PRIcons-new
PRIcons-ok
PRIcons-ok-sign
PRIcons-pencil
PRIcons-placeholder
PRIcons-play-sign
PRIcons-play-sign-alt
PRIcons-plus-sign
PRIcons-pol
PRIcons-print
PRIcons-question-sign
PRIcons-quick-quote
PRIcons-remove
PRIcons-close
PRIcons-remove-sign
PRIcons-reply
PRIcons-search
PRIcons-search-sign
PRIcons-send
PRIcons-size
PRIcons-sort-by-attributes
PRIcons-sort-by-attributes-alt
PRIcons-star
PRIcons-star-empty
PRIcons-th
PRIcons-th-large
PRIcons-th-list
PRIcons-thumbs-up
PRIcons-tools
PRIcons-training1
PRIcons-usd
PRIcons-user
PRIcons-user-sign
PRIcons-warning-sign
Source Files
You may download the source files for use in your non-HTML projects. Unzip this file an install the fonts located in the fonts folder onto your computer.
Using the PRIcons on your local machine
There is a quick reference page called demo.html inside the source zip file. Open it to see all of the icons displayed along with their reference class name, hex code and UNICODE information.
The UNICODE information is hidden within the little box in the bottom right hand corner the info block for each icon. This little box is very important when using the icons on your local machine because it contains the coded information your local apps will understand. Copy it for the icon you want to use, then paste it into the program you are using to see it appear as a glyph.
ADA Compliant Icons
Any time you use an image to communicate a concept, use descriptive alt text to allow screen readers to describe what’s in the image.
If an icon is interactive, color alone is not enough to indicate a state change (i.e default -> hover/ active). This is because color vision impaired users will not be able to detect the change.
Vuetify Icons' Properties (Props)
For more details of Vuetify icons' props usage, check it out from Vuetify:

